 Votre e-Prof de Maths en ligne Sébastien vous propose une introduction originale à la programmation de Scratch dans ce cours spécial collège ! Suivez le guide…
Votre e-Prof de Maths en ligne Sébastien vous propose une introduction originale à la programmation de Scratch dans ce cours spécial collège ! Suivez le guide…
Découverte de Scratch
Cet article s’adresse à tous les collégiens qui découvrent Scratch (dès la sixième parfois) et à leurs parents qui souhaitent découvrir les joies de la programmation avec leurs enfants. Cela peut-être même un moment ludique avec eux. J’en parle d’expérience : j’ai un fils en 6e. On le verra plus tard dans le fonctionnement, tout un tas de choses amusantes sont possibles à faire grâce à nos cours de soutien scolaire en ligne.
1 Qu’est-ce que Scratch?
« Scratch est un nouveau langage de programmation apparu en 2016 qui facilite la création d’histoires interactives, de dessins animés, de jeux, de compositions musicales, de simulations numériques et leurs partages sur le Web. Scratch est un logiciel libre conçu pour initier les élèves dès l’âge de 8 ans à des concepts fondamentaux en mathématiques et en informatique. Il repose sur une approche ludique de l’algorithmique, pour les aider à créer, à raisonner et à coopérer » (source)
« Avec Scratch, vous pouvez programmer vos propres histoires interactives, jeux et animations et partager vos créations avec d’autres dans la communauté en ligne.
Scratch aide les jeunes à apprendre à penser de façon créative, à raisonner systématiquement et à travailler de manière collaborative (des compétences essentielles pour vivre au XXIe siècle)».
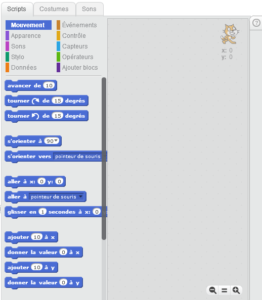
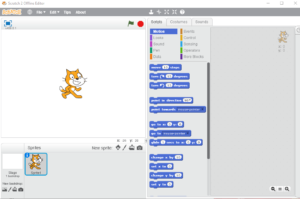
2 Description de la page principale
La page principale, se compose en deux parties :
— la partie «scène» :
c’est l’endroit où vos histoires, jeux, animations, vont prendre vie ;
— la partie «script, costume et sons» :
c’est là où l’on va donner les instructions au programme, changer le costume du personnage ou rajouter des sons.
3 Fonctionnement de Scratch
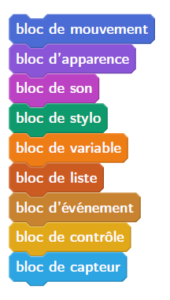
 Scratch fonctionne par instructions. Celle-ci sont sous forme de blocs colorés et en français. Il suffit de les déplacer dans la partie droite pour pouvoir les utiliser. Ces blocs ont une couleur différente pour chaque fonction.
Scratch fonctionne par instructions. Celle-ci sont sous forme de blocs colorés et en français. Il suffit de les déplacer dans la partie droite pour pouvoir les utiliser. Ces blocs ont une couleur différente pour chaque fonction.
Tous ces blocs sont prévus pour s’imbriquer entre eux. Cette imbrication se fait de manière logique, de façon à respecter la syntaxe et qui permet d’éviter les erreurs et les incohérences (comme de mettre un son dans un bloc mouvement).
Chacun des ces styles de blocs sera expliqué au cours des différents articles qui évoqueront scratch.
4 Le Lutin
 Comme toute bonne histoire ou jeu, il nous faut un personnage. Dans Scratch ce personnage s’appelle un lutin et par défaut c’est un chat. On verra plus tard comment le modifier, mais on va s’en contenter pour aujourd’hui. C’est ce lutin que l’on va animer, faire parler et interagir avec son environnement…
Comme toute bonne histoire ou jeu, il nous faut un personnage. Dans Scratch ce personnage s’appelle un lutin et par défaut c’est un chat. On verra plus tard comment le modifier, mais on va s’en contenter pour aujourd’hui. C’est ce lutin que l’on va animer, faire parler et interagir avec son environnement…
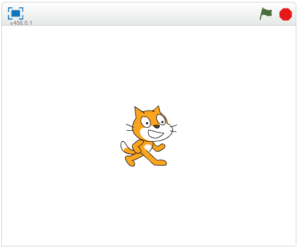
Essayons un exemple simple. Voici la page que vous avez à l’ouverture de Scratch :
Allons-y ! Commencez par effectuer les actions suivantes :
— déplacer le bloc ![]() dans la partie droite de l’écran;
dans la partie droite de l’écran;
— aller dans le menu son en violet : ![]() ;
;
— placer le bloc ![]() sous le bloc précédent, ils vont s’imbriquer ;
sous le bloc précédent, ils vont s’imbriquer ;
— retourner dans le menu mouvement en bleu : ![]() ;
;
— déplacer le bloc ![]() et le coller sous le bloc son. Changer 10 en -10;
et le coller sous le bloc son. Changer 10 en -10;
— retourner dans le menu son en violet ![]() ;
;
— placer le bloc ![]() sous le bloc précédent;
sous le bloc précédent;
— aller dans le menu ![]() ;
;
— placer le bloc  de façon à ce qu’il englobe les quatre précédents.
de façon à ce qu’il englobe les quatre précédents.
Il reste une dernière chose à faire : dire au lutin quand il doit commencer. Pour cela,
aller dans le menu ![]() et placer le bloc
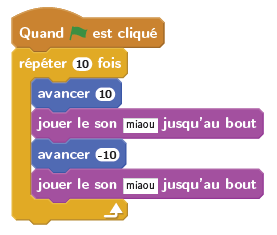
et placer le bloc ![]() au-dessus du bloc précédent. C’est terminé vous devez obtenir ceci dans la fenêtre de droite :
au-dessus du bloc précédent. C’est terminé vous devez obtenir ceci dans la fenêtre de droite :

Maintenant, cliquez sur le petit drapeau vert dans la fenêtre de gauche et admirez… (oui je sais ce chat est rapidement énervant avec ses miaulements. Et encore on ne répète que dix fois !).
5 Conclusion
Vous venez de PROGRAMMER ! Vous avez donné des instructions à un personnage pour qu’il se déplace et qu’il «parle». Le tout s’est fait très simplement. Avec un peu d’imagination et quelques connaissances supplémentaires vous arriverez à faire des choses amusantes comme dans la vidéo de la première page.
Dans un prochain article, vous verrez comment changer le lutin, ajouter une scène (un fond d’écran) et d’autres instructions qui pourront vous permettre de laisser libre cours à votre imagination.
6 liens
— La page officielle de Scratch;
— la page pour télécharger Scratch;
— pour ceux qui ne veulent pas télécharger : un éditeur en ligne.










Répondre
Want to join the discussion?Feel free to contribute!